博客的评论系统,一开始选择了“来必力”(韩国的),但是发现注册个账号要人命,果断放弃。后在Gitalk和Gitment之间选择了Gitalk。开源免费无广告,不要因为是个白嫖党而不好意思,毕竟正是开源促进了IT业的发展。
在此记录下,博客网站安装评论系统的全过程。
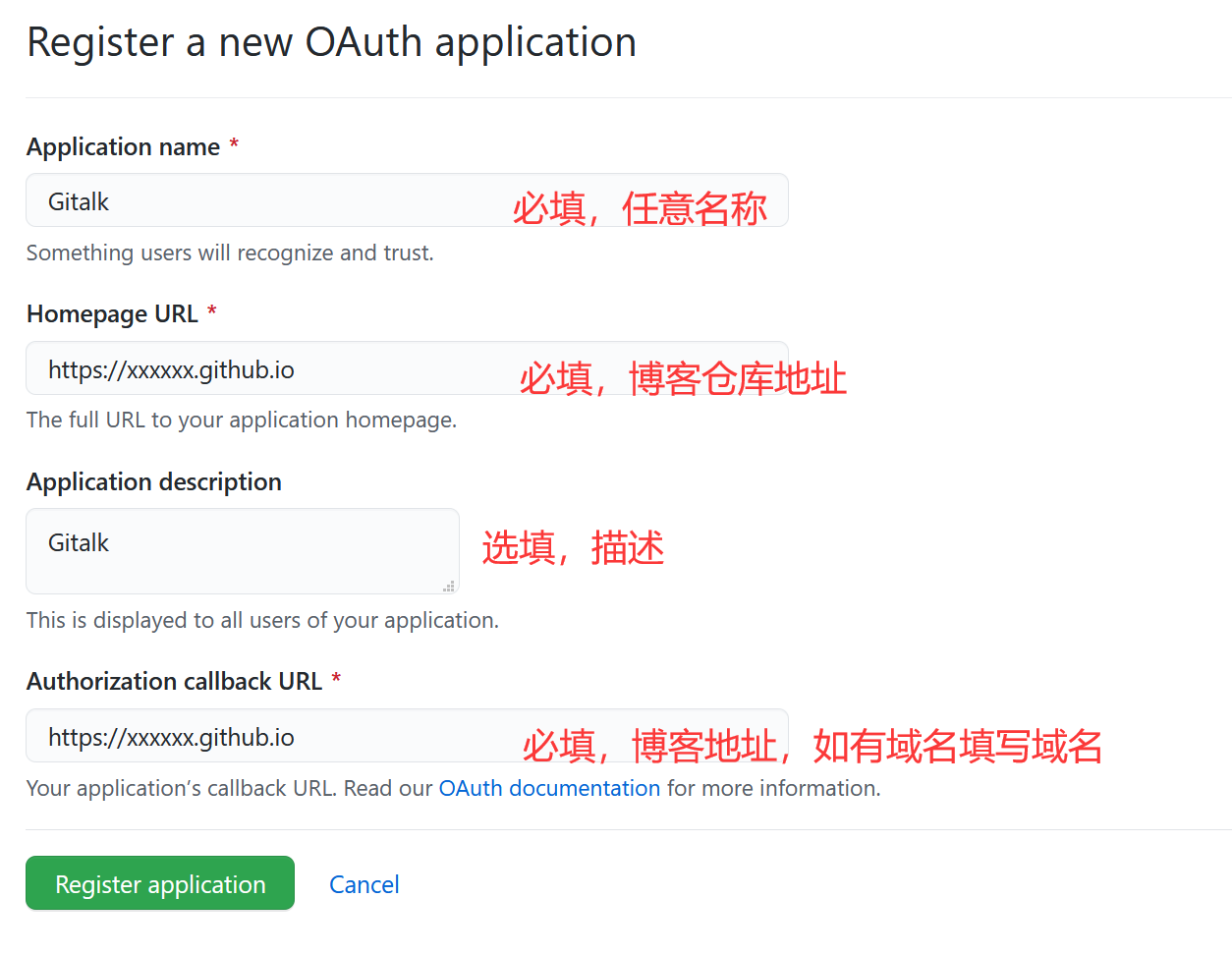
注册 GitHub OAuth Apps
GitHub头像->Settings->Developer settings->OAuth Apps,点击“new OAuth apps”进行OAuth application的创建。
注册成功后,复制ClientID以及生成的ClientSecret,待用。
新建仓库
新建仓库,用于存储评论。
Hexo引入Gitalk
打开主题配置文件,修改评论系统相关配置。
我使用的Hexo的主题名为pure,主题配置文件中,注释相当详细,在此不做过多赘述。
上传GitHub并初始化评论系统
本地的评论系统完成后,将本地博客系统上传至GitHub仓库。
访问下在GitHub上的博客,会发现评论模块会提示初始化提示,使用自己的GitHub账号登陆下就好了。
Gitalk 403报错
我的Gitalk一开始就显示403报错,查阅相关资料,是因为“Public demo server (cors-anywhere.herokuapp.com) will be very limited by January 2021, 31st”,网站受限了。解决方式就是点击下方的链接进行暂时权限的获取(初始化后就不用管他了)。
解锁链接: http://cors-anywhere.herokuapp.com/corsdemo 。