【vue】在lang=less的style中编写样式报错
背景
最近在学习vue,照着B站上的一个项目直接进行实战学习。
链接:https://www.bilibili.com/video/BV1q5411s7wH?t=93
前端项目建好,创建登录页面,更改样式的时候报错了。
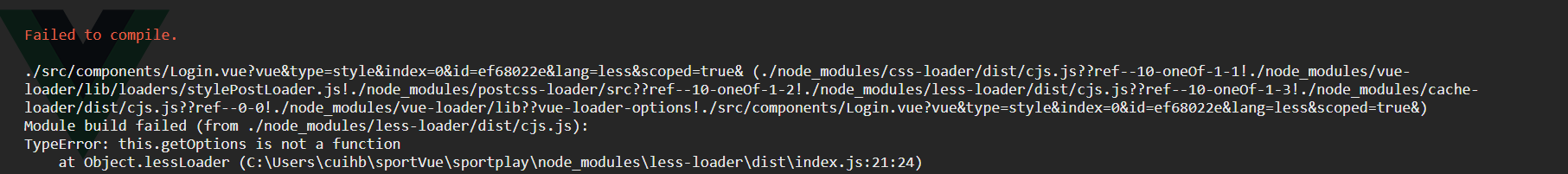
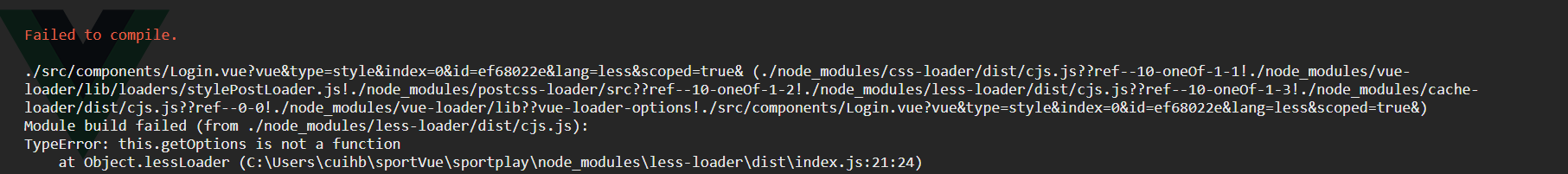
报错截图:

源码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <template>
<div class="login_container">
<div class="login_box">
<!-- 头像 -->
<div class="avatar_box">
<img src="../assets/logo.png" />
</div>
<!-- 登陆表单 -->
<el-form ref="loginFormRef" :model="loginForm" class="login_form" label-width="0">
<el-form-item>
<el-input v-model="loginForm.username" prefix-icon="iconfont icon-usercenter"></el-input>
</el-form-item>
<el-form-item>
<el-input v-model="loginForm.password" prefix-icon="iconfont icon-unlock"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary">提交</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
loginForm: {
username: "username",
password: "password"
}
}
}
}
</script>
<style lang="less" scoped>
.login_container {
background-color: #2b4b6b;
height: 100%;
}
.login_box {
width: 450px;
height: 300px;
background-color: #fff;
border-radius: 3px;
}
</style>
|
思路
根据报错信息,很快便定位到是版本问题。
在网上查找了相关的博客,大多表示是由于less-loader版本过高。
我尝试着将less-loader的版本降低,但是仍然报错。
然后,我按照视频中up主使用的版本,将less以及less-loader卸载后重新安装低版本,项目正常编译。
解决
1
2
3
4
5
| npm uninstall less-loader
npm uninstall less
npm install less@3.11.1 --save
npm install less-loader@6.1.0 --save
|